React components
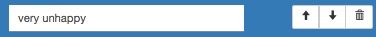
A piece of UI in React is called a component. We will start working with a simplified version of the CodeEditor component from the src/js/components/code-editor.js file:

In order to promote design of reusable components and enforce a modular coding style, components should be as elementary as possible. Then, we can build more complex components by composing simple ones. From this perspective, our CodeEditor should be seen as a composition of two different components:
- the input field;
- the controls, which in turn could be split into three components, one for each button.
Yet, to keep things simple and to stick to the code, we will consider the CodeEditor as an elementary block.
If we ignore layout and style instructions, HTML for this editor looks like this:
<div>
<input type="text" defaultValue="very unhappy" />
<div class="controls">
<button class="up"></button>
<button class="down"></button>
<button class="removetrash"></button>
</div>
</div>
Which can be represented in React with:
import React from 'react'
export default function CodeEditor() {
return (
<div>
<input type="text" defaultValue="very unhappy" />
<div className="controls">
<button className="up"></button>
<button className="down"></button>
<button className="remove"></button>
</div>
</div>
)
}
We notice that:
- the
CodeEditorcomponent is represented as a function; - this function returns some
HTMLlike syntax; this is calledJSXand provides a convenient way to write components; during the compilation process,JSXwill be transformed to regularJavaScript, and this function will eventually return aReactelement; - there are some small differences between
JSXandHTML(here, the attributeclassNamein place of the regularclassattribute inHTML, and the attributedefaultValueinstead ofvalue); - we export (read more about exports) the component in order to use it to build the
CodeListEditorcomponent.
We need to tell React to render the application into an existing div of the src/index.html. That's what the ReactDOM.render is used for (more in bootstrap the application).
ReactDOM.render(
<CodeEditor />,
document.getElementById('base')
)
If you want to experience with the code, you can start with this pen (all the code stays in one pen, so there is no import or export statements).